FormINとは
FormINは埋め込み型フォームサービスです。GoogleAnalyticsやFacebook、Twitter、はてなブックマークが提供しているような形で、フォームをウィジェット形式で提供します。
シンプルなお問い合わせフォームから自動計算付きの見積もりフォームまでサポートしています。
FormINでフォームを作る
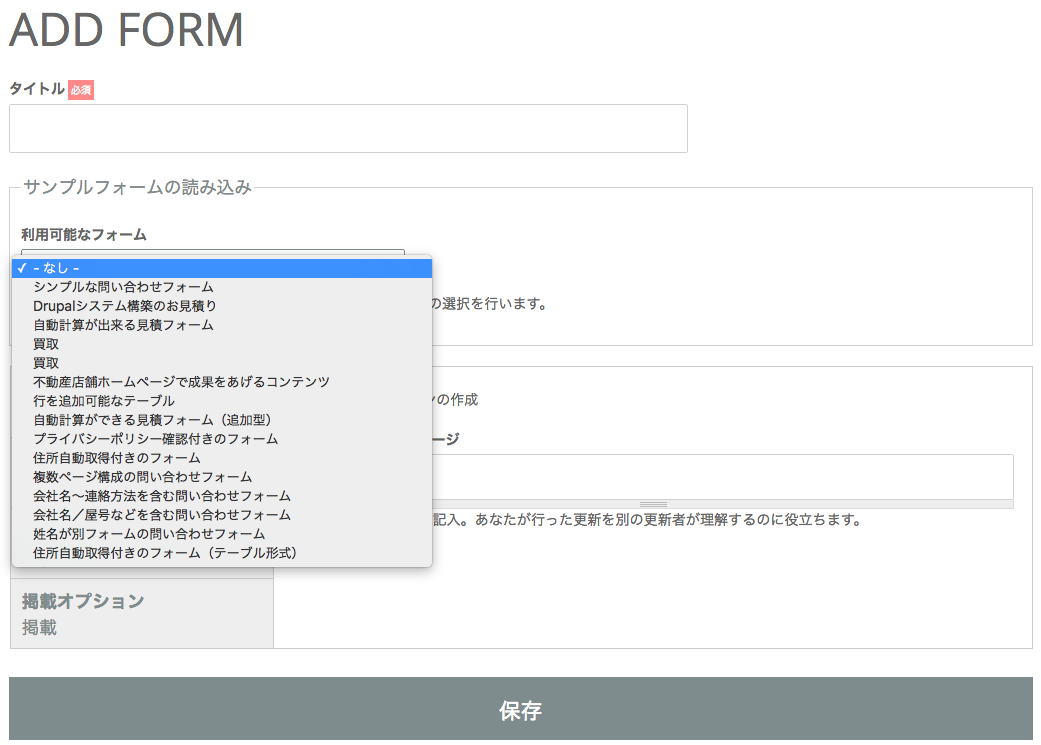
FormINでは、予めフォームのテンプレート(ひな形)を用意しています。フォーム作成時にテンプレートを選択するだけでフォームが完成します。そのまま使うこともできますし、フォーム項目を変更できるとともに、追加・削除もできます。

ゼロからフォームを作る必要がないため、イメージに似たテンプレートがあれば、無料登録から1分後には自サイトに埋め込むことができます。
FormINが用意しているテンプレートはいろいろなDRUPALフォームの紹介(動作付き)で紹介しています。
自分で作成したフォームも自動的にテンプレートになります。次のフォーム作成時には、そのテンプレートを読み込んで少し変更して利用することが簡単にできます。
FormINの特徴
- 無料!すぐ使える。
- ウィジェット(埋め込み)型フォームのため設置簡単!即可動。
- フォーム数制限なし!項目数制限なし!いくつでも。
- 専門知識不要!すぐに開始できる。
- スマホ対応!管理画面もスマホ対応!。
- なにも気にしなくてもSSL対応済み!
- 送信内容はデータベースに保存するため、だいじな個人情報はメールに含める必要なし!しかも いつでも確認可能。
- 最初はすぐに出来るくせに、使い込めばとことん高機能!
- 追加CSSで自由なレイアウト(※1)
- 追加JavaScriptで動的機能(jQuery)が追加可能(※1)
(※1)プレミアム(オプション)機能で実現可能です。
FormINで作成できるフォーム
いろいろなDRUPALフォームの紹介(動作付き)でも紹介していますが、以下の様なフォームがテンプレート選択するだけで、すぐ使うことができます。
- シンプルな問い合わせフォーム › 動作例はこちら

- テーブル形式のフォーム › 動作例はこちら

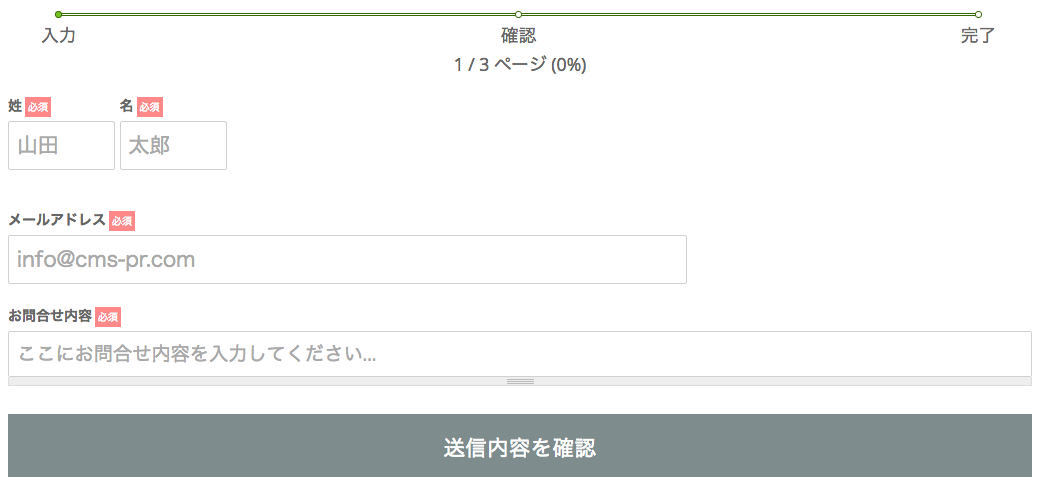
- 姓名が別フォームの問い合わせフォーム › 動作例はこちら

- 会社名/屋号などを含む問い合わせフォーム › 動作例はこちら

- 会社名〜連絡方法を含む問い合わせフォーム › 動作例はこちら

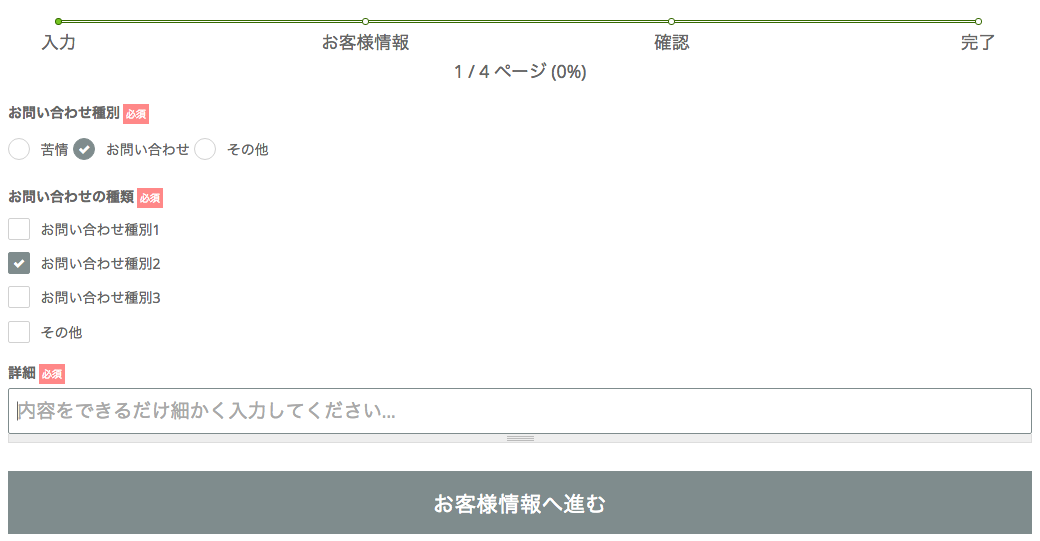
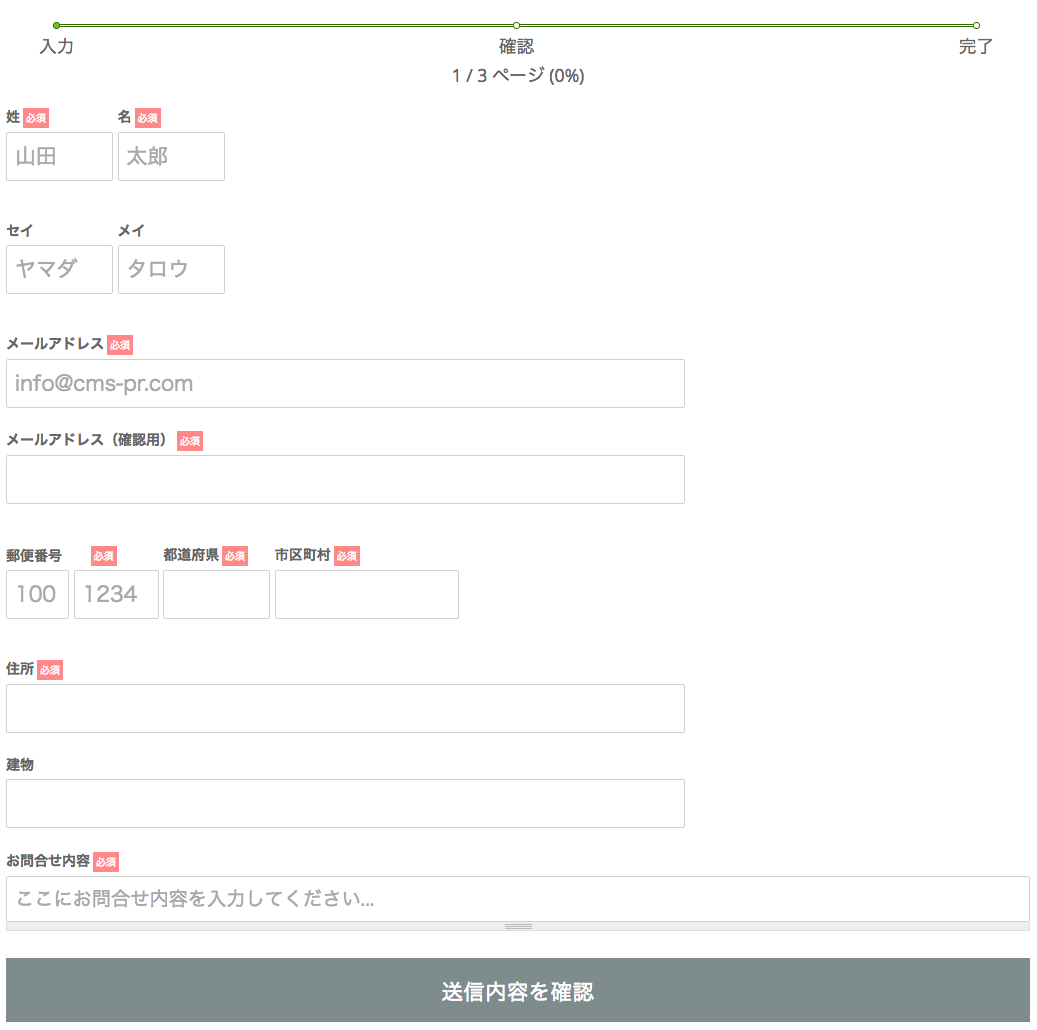
- 複数ページ構成の問い合わせフォーム › 動作例はこちら

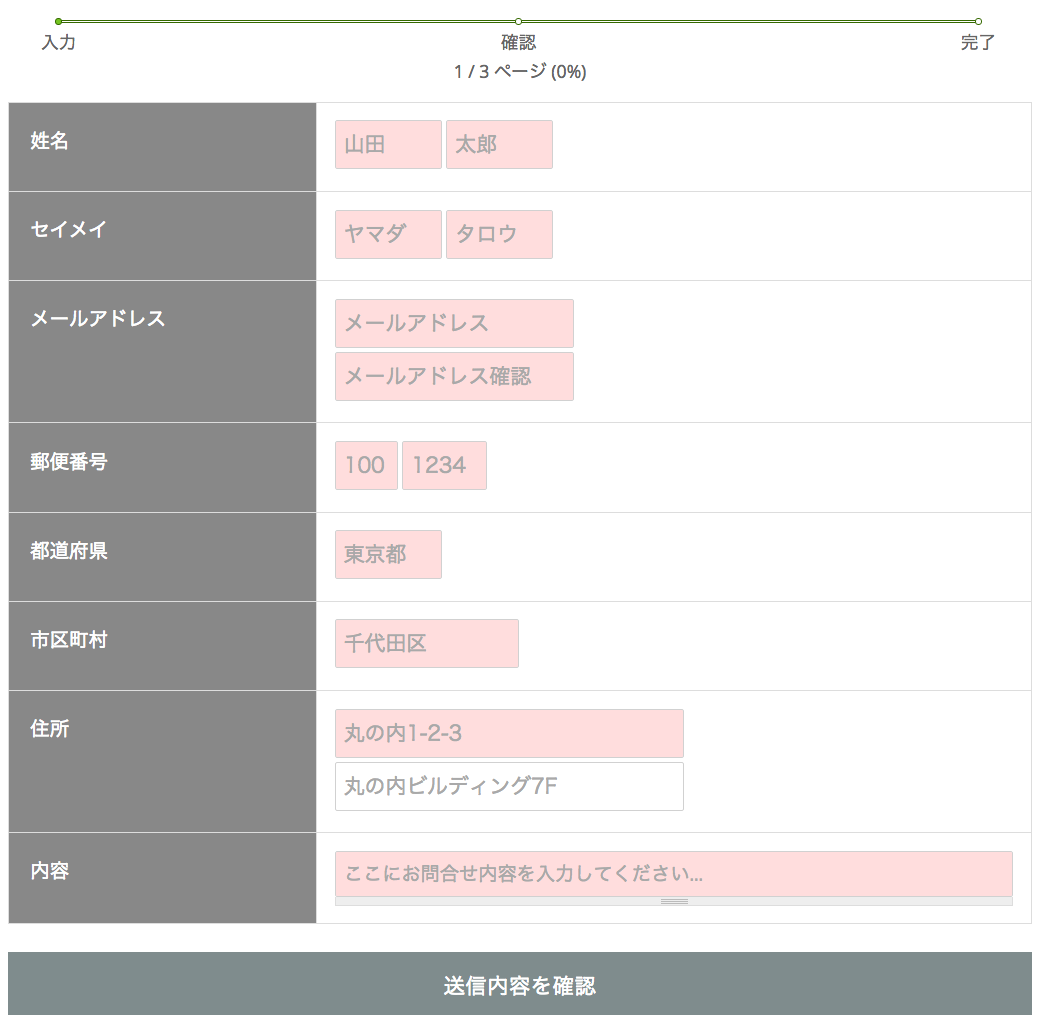
- 住所自動取得付きのフォーム › 動作例はこちら

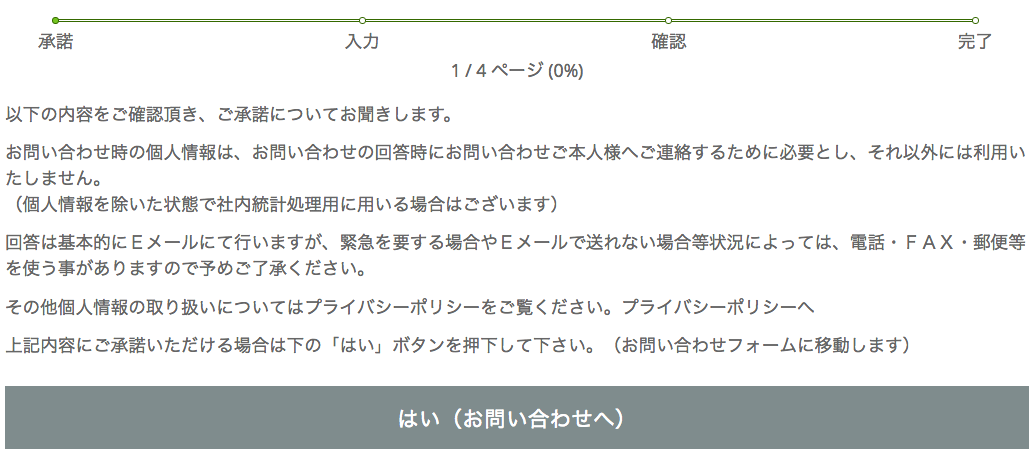
- プライバシーポリシー確認付きのフォーム › 動作例はこちら

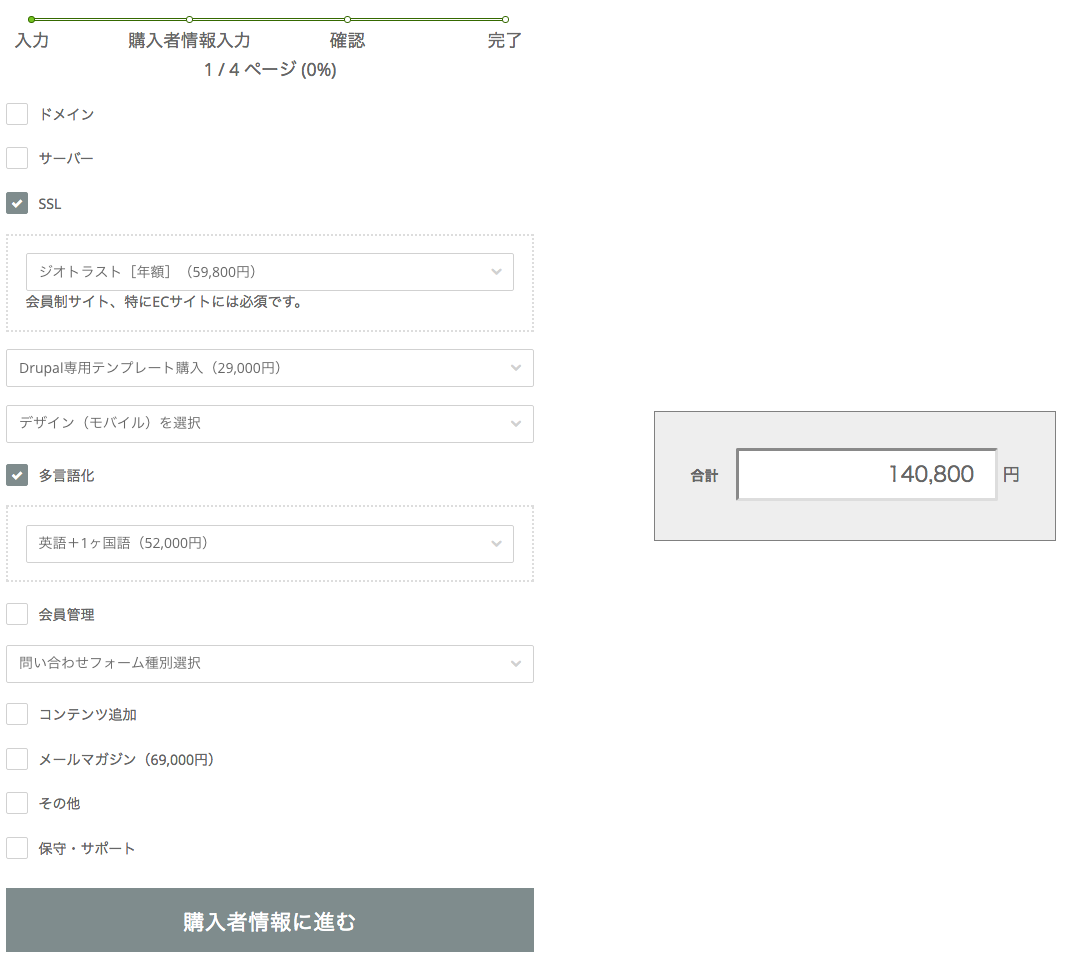
- 自動計算ができる見積フォーム › 動作例はこちら

- 行を追加可能なテーブルを含んだフォーム › 動作例はこちら

- 自動計算ができる見積フォーム(追加型) › 動作例はこちら

その他、自分で作成したフォームも自動的にテンプレートになるため、作るたびにテンプレートが増えてゆきます。
FormINによる様々なフォームのご紹介はこちら
FormINの利用価格
FormINは無料です。フォーム数、機能など、実質的な機能の成約はありません。ただし、以下の点に関しては制限されます。
- プレミアム会員機能は使えません。
- 将来的にフォームのフッタあたりに広告が入る可能性があります(2016年7月現在はありません)
双方とも、プレミアム会員になることで改善します。
更に深〜いFormINの使い方
FormINの機能を使い切ると、アンケートや自動見積もり、募集フォームなど、様々な用途に使うことができます。
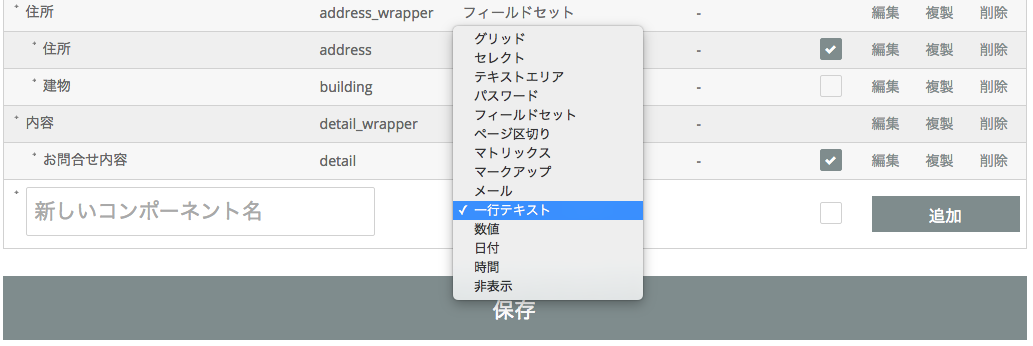
FormINのフォームコンポーネント

- 一行テキスト
- 複数行テキスト
- 数値
- 日付
- 時間
- メール
- パスワード
- マトリックス
- グリッド
- セレクト
- パスワード
- フィールドセット
- ページ区切り
FormINの条件判定機能
選択形式で条件〜アクションを指定することで、特定のフォームコンポーネントの表示/非表示/内容設定を行うことができます。ユーザーの選択により、続くフォームコンポーネントの表示/非表示を切り替えられるため、回答により設問を変えるようなフォームに利用することができます。
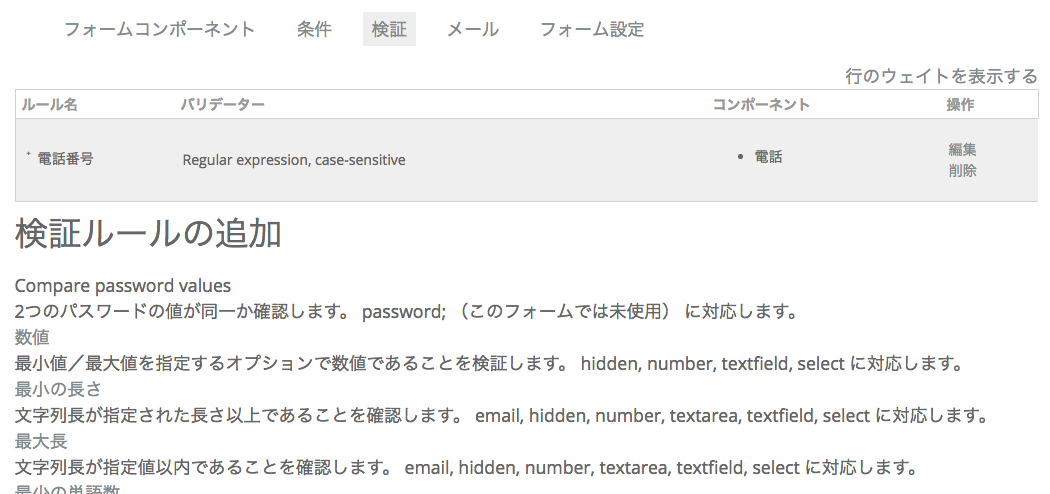
FomINの検証機能

以下の様な検証を自由に設定することができます。
| Compare password values | 2つのパスワードの値が同一か確認します。 password に対応します。 |
|---|---|
| 数値 | 最小値/最大値を指定するオプションで数値であることを検証します。 hidden, number, textfield, select に対応します。 |
| 最小の長さ | 文字列長が指定された長さ以上であることを確認します。 email, hidden, number, textarea, textfield, select に対応します。 |
| 最大長 | 文字列長が指定値以内であることを確認します。 email, hidden, number, textarea, textfield, select に対応します。 |
| 最少の単語数 | 最小の単語数を確認します。 hidden, html_textarea, textarea, textfield, select に対応します。 |
| 言葉の最大数 | 単語数が指定値以内であることを確認します。 hidden, html_textarea, textarea, textfield, select に対応します。 |
| Adds up to | 指定された数以上、または以下である値を持つフィールドを選択します。 number; (このフォームでは未使用) に対応します。 |
| Equal values | 指定されたすべてのコンポーネントが同じ値が含まれていることを確認します。すべてのコンポーネントのタイプは、電子メールの場合、それらは大文字と小文字を区別しない比較を取得します。 date, email, hidden, number, select, textarea, textfield, time に対応します。 |
| Compare two values | 「<」、「>」、「<=」、「>=」を用いて比較します。 date, email, hidden, number, select, textarea, textfield, time に対応します。 |
| Unique values | 指定したコンポーネントのいずれもが、この送信で別の選択したコンポーネントと同じ値が含まれていないことを確認します。 (そのコンポーネントの「編集コンポーネント」ページのユニークな検証オプションを使用し、値が提出間で一意であることを確認するには。)すべてのコンポーネントのタイプは、電子メールの場合、それらは大文字と小文字を区別しない比較を取得します。 date, email, hidden, number, select, textarea, textfield, time に対応します。 |
| Specific value(s) | 指定されたコンポーネントの値が許容値のリストからのものであることを確認します。 email, hidden, number, select, textarea, textfield に対応します。 |
| デフォルト値 | ユーザーが入力した値は、そのコンポーネントのデフォルト値であることを確認します。デフォルト値と異なる場合はエラーになります。 email, hidden, number, select, textarea, textfield に対応します。 |
| Some of several | コンポーネントのグループのうち、構成要素のいくつかの条件をチェックします。例えば、3のうち少なくとも2完了。6のうちで最も完全な4。正確に3〜4のうちを完了します。 date, email, file, number, select, textarea, textfield, time に対応します。 |
| Minimum number of selections required | 指定されたWebフォームのコンポーネントからオプションの少なくとも定義された番号を選択するようにユーザに強制します。 select; (このフォームでは未使用) に対応します。 |
| Maximum number of selections allowed | 指定されたWebフォームのコンポーネントからオプションの最大で定義された番号を選択するようにユーザに強制します。 select; (このフォームでは未使用) に対応します。 |
| Exact number of selections required | 指定されたWebフォームのコンポーネントからオプションの正確に規定された数の選択をユーザに強制します。 select; (このフォームでは未使用) に対応します。 |
| Plain text (disallow tags) | ユーザーが入力したデータは、HTMLタグが含まれていないことを確認します。 email, hidden, textarea, textfield, select に対応します。 ~で始まる ユーザーが入力したデータは、HTMLタグが含まれていないことを確認します。 email, hidden, number, textarea, textfield, select に対応します。 ~で終わる ユーザーが入力したデータが指定した文字列で終了していることを確認します。 email, hidden, number, textarea, textfield, select に対応します。 |
| Pattern | ユーザーが入力した値が、指定されたパターンに従っていることを確認します。 hidden, textarea, textfield, select に対応します。 |
| Regular expression, case-sensitive | 指定された大文字と小文字を区別正規表現に対してユーザが入力したテキストを検証します。 email, hidden, number, textarea, textfield, select に対応します。 |
| Regular expression, case-insensitive | 指定された大文字と小文字を区別しない正規表現に対してユーザが入力したテキストを検証します。注:このような/などの区切り文字が含まれていません。 email, hidden, number, textarea, textfield, select に対応します。 |
| Must be empty | 指定されたテキストフィールドが空のままであることを確認します。推奨ユースケース:CSSで要素を非表示にすることで、アンチスパム対策として使用されます。 hidden, number, textarea, textfield, select に対応します。 |
| Words blacklist | ユーザーが入力したデータは、指定された不正なのいずれかのワードが含まれていないことを検証します。 email, hidden, textarea, textfield, select に対応します。 |
| Must match a username | ユーザーが入力したデータは、ユーザー名と一致していることを検証します。 hidden, textfield, select に対応します。 |
| Valid URL | ユーザーが入力したデータが有効なURLであることを検証します。 hidden, textfield, select に対応します。 |
FormINのメール機能

- 管理者向けの自動お知らせメール
- 送信者向けの自動返信メール
- メールタイトル/本文の変数差し替え機能
FormINのその他の機能
- 送信完了時のメッセージ表示機能
- 送信完了時のページ移動機能
- 投稿数制限機能
- スケジュール機能(オプション)
- プログレスバーの表示/非表示
- プログレスバーの表示形式変更
- 送信内容確認ページの表示内容変更
- 送信内容確認ページのボタン内テキスト変更
- 下書き保存機能
- 前回送信提示機能